


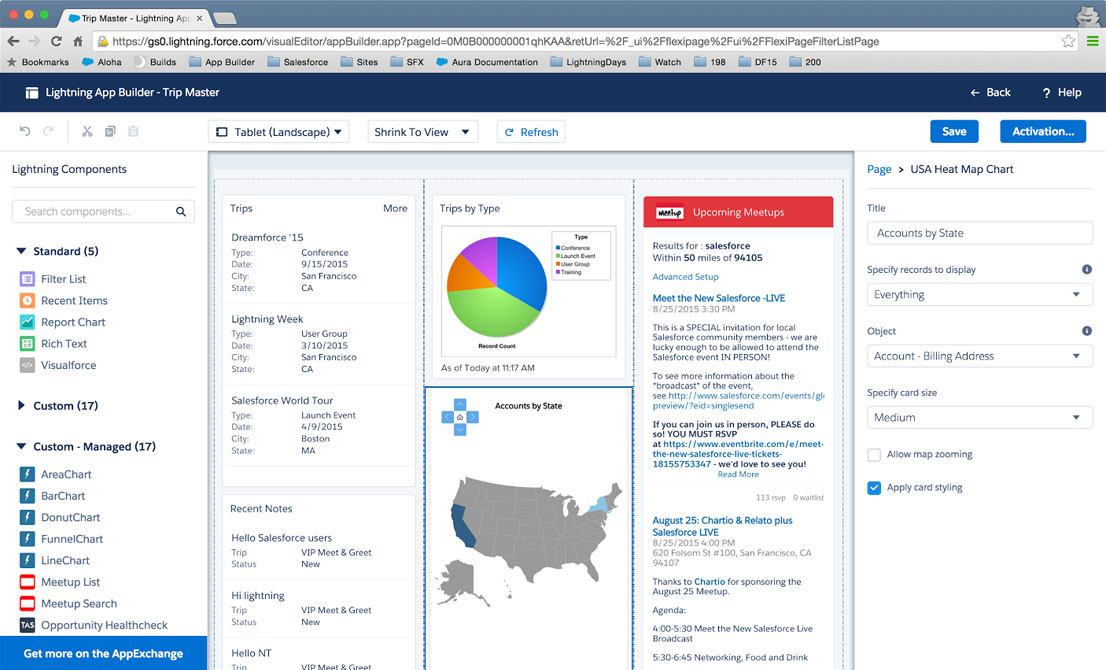
Once designed the app, click save and click Activation to activate the application. The application can be previewed in various devices by switching the device name as shown below, Visualforce page in the Standard component has the accessibility to Visualforce pages that are enabled for ‘Available for Salesforce mobile apps and Lightning Pages’. Custom component will display the managed and unmanaged package components. They are standard component which are prebuilt components. There are 3 components that can be dragged and dropped into the layout. Name the app in the text box with the name Label and click finish.These are the layout arrangements that can be visible in different devices. Choose layout from the available 4 options.Click New and then choose App Page to create one-page app, then click next.Navigate to Setup Home ➔ User Interface ➔ Lightning App Builder.They are,īuilding a one-page app for lightning and Salesforce1 app. There are 3 types of pages can be created using Lightning App Builder. The sections are getting rearranged automatically based on the device that is used to view the page.

1 section is Main column and sections 2 and 3 are side bars. The template defines the layout behavior by rearranging the regions. It builds responsive application that automatically work on multiple devices. App builder also provides the capability to build dashboard style applications. We can build single page applications using Visualforce pages and global actions to make app more interactive. Simply drag and drop the components into the builder layout to build the application. Lightning app builder is a point and click tool to create a single page application for Salesforce1 and Lightning Experience.


 0 kommentar(er)
0 kommentar(er)
